El color en el diseño web: cómo hacer que el usuario desee emoción
Consejos / / December 19, 2019
A lo largo de la historia humana, los maestros-artistas recibieron el reconocimiento universal debido a la capacidad de trabajar con el color. En el mundo de hoy no reciben menos especialistas de reconocimiento, que son capaces de combinar los colores de los objetivos comerciales y negocios - en el diseño de la publicidad y web.
La capacidad de uso de los colores puede ser bombeado hasta el infinito. Es una verdadera profundidad de las oportunidades de exposición humana.
Le diremos sobre los fundamentos de la teoría del color y la combinación de colores, y después hablar sobre el impacto emocional de ciertos colores.
la teoría del color
tema de color, que puede dedicar un libro entero, por lo que no vamos a tomarlo por completo, y limitarnos a información útil, que puede ser utilizado en el desarrollo del diseño de la interfaz.
Se puede dividir en la teoría del color en tres partes:
contraste
Cada sombra es todo lo contrario, por así decirlo, de su "enemigo jurado", que es el mayor contraste con este color. Para encontrar un color, puede utilizar la rueda de colores. Sólo tiene que seleccionar el color en el lado opuesto del círculo.

adición
Estos colores no siempre entran en conflicto entre sí. Los colores complementarios destacan entre sí, a diferencia del contraste. En la rueda de color, tales colores son el uno al otro, como colores complementarios de púrpura - azul y rosa.
resonancia
Cada color es un estado de ánimo. brillantes colores cálidos (rojo, naranja, amarillo) llena de energía humana, despiertan ella, los colores oscuros fríos (verde, azul, púrpura), por el contrario, se relajan y calman.
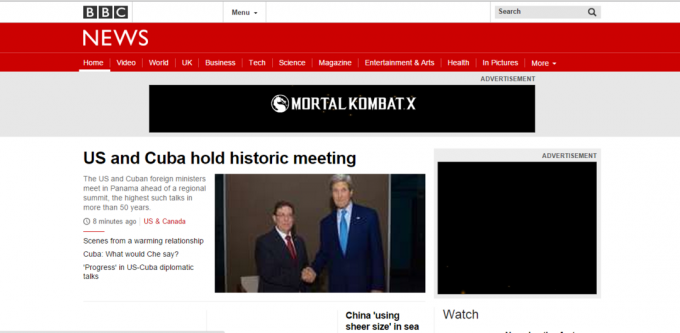
Por ejemplo, BBC Utilice la barra de navegación de color rojo, para despertar al lector, para fortalecer su estado excitado. Dada la especificidad del sitio - una noticia sensacional - el rojo es una solución lógica.

teoría del color en diseño web - es algo más que decoración. El color puede cambiar la percepción de su sitio, y juega un papel crucial en su negocio.
percepción emocional del color
Nadie puede negar la estrecha interacción de color y emoción. Y, por supuesto, cualquier diseñador web quiere utilizar este efecto para crear una cierta atmósfera para cada sitio.
Sobre la base de varios estudios - análisis, publicado en el sitio web Vandelay DiseñoY escribir sobre los colores de la Revista rotura violenta - explicamos cómo los colores afectan las emociones y ayudar a crear UX-diseño.
Es importante recordar que las diferentes culturas de todo el mundo tienen diferentes percepciones de color. Vamos a describir las asociaciones emocionales que son exclusivos de la cultura occidental.
rojo
Las emociones y asociaciones: el poder, la importancia, la juventud.
El color más estimulante, con tanta energía cargada, incluso puede aumentar la presión arterial. El rojo representa la pasión y el poder, más que otros colores llaman la atención, por lo que a menudo usado para avisos y anuncios importantes.
Por ejemplo, el rojo es sitio muy adecuado De ninguna manera NSACuyo propósito - para evitar que las supuestas amenazas.

Utilizar una gran cantidad de rojo en la parte superior de la página - esto es una gran solución, ya que llama la atención sobre información importante en el mensaje. Al mismo tiempo, la gente tiende a salir rápidamente de la "zona de peligro" del color rojo y desplazarse hacia abajo. Esto, a su vez, permite al usuario mostrar más contenido.
Sin embargo, este color puede trabajar en contra de usted, ya que puede causar la agresión o la sobreestimulación. Si desea crear un ambiente más relajado, trate de usar el rojo moderadamente y elegir tonos más claros de color rojo.
naranja
Las emociones y asociaciones: la amabilidad, la energía y la singularidad.
Como el más tranquilo de tonos cálidos, naranja puede causar toda la gama de emociones diversas. A medida que el color básico, puede ser de interés y la abrazadera, y como secundaria - preservar estas propiedades, pero de una manera no intrusiva.

Además, la naranja ayuda a crear una sensación de movimiento y energía. Por ejemplo, se ve muy bien en el sitio web de dibujos animados FantaQue es sugerente de la juventud y el movimiento. El color se asocia con la creatividad, manteniendo al mismo tiempo un sentido de la marca conocida.
amarillo
Las emociones y asociaciones: felicidad, entusiasmo, arcaísmo (colores oscuros).
Este es uno de los más versátiles colores y las emociones que causa, dependen de la sombra en un grado mayor.
color amarillo brillante añade energía, pero sin la severidad y dureza, que está presente en rojo. tonalidades medias de colores amarillos evocan una sensación de confort, aunque todavía vigorosa. Las tonalidades oscuras (incluido el oro) proporcionan un sentido de la antigüedad, llenar el espacio intemporalidad, la sabiduría y la curiosidad.

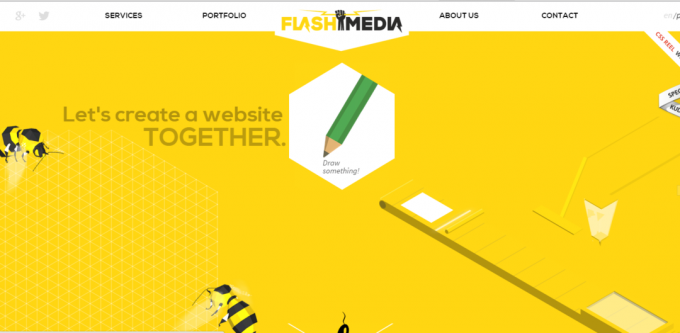
Por ejemplo, en la página principal de la agencia de diseño web flash Media más oscuro de energía amarilla tono de exudado, la curiosidad y la autoridad. Este color es perfecto para las empresas que ganan sus consultas y que quieren hacer hincapié en su profesionalismo.
verde
Las emociones y asociaciones: el crecimiento, la estabilidad, temas de finanzas que rodean el tema del medio ambiente.
Verde - un puente entre la tibia y tonalidades frías, pero se inclina más al frío. Esto significa que el verde tiene un color azul efecto relajante, pero también tiene un poco de vigor desde el amarillo.

Como resultado, se crea un ambiente muy equilibrado y estable. Los tonos más oscuros de verde crean la impresión de la riqueza y la abundancia, tanto en línea Ameritrade.
azul
Las emociones y asociaciones: tranquilidad, la seguridad, la apertura (tonos más claros), fiabilidad (tonos más oscuros).
Como en el caso de que el color amarillo, el efecto depende de la tonalidad azul altamente. Todos los tonos de azul son versátiles en cuanto a la relajación y la seguridad, pero los colores brillantes asociados con la amabilidad, y la oscuridad - con tristeza.
Las redes sociales como Twitter y Facebook se utilizan tonos más ligeros y medianos de color azul, y sitios corporativos prefieren más oscuros tonos de resistencia y fiabilidad.
Un gran ejemplo - la agencia de diseño de eventos Van Vliet y de Trampa. Uso del color azul como fondo, se dio a entender visualmente a sus conocimientos y habilidades en el diseño floral, sino que también crean una sensación de fiabilidad y confianza.

Esto es de gran importancia, ya que trabajan con los eventos, lo cual es importante para la parte visual, por ejemplo, con las bodas.
púrpura
Las emociones y asociaciones: lujo, el romance (tonos claros), misticismo y misterio (colores oscuros).
de color púrpura se ha asociado históricamente con la grandeza real, alude a lujo. tonos púrpura reflejan la generosidad y la riqueza en su conjunto, lo que los hace una opción excelente para los productos de moda y de lujo (chocolate incluso, por ejemplo, Cadbury¿Quién eligió el color de su marca).

Los tonos más claros como la lavanda (rosa púrpura con la adición) evocan pensamientos sobre el romance, mientras que los tonos oscuros aparecen más elegante y misteriosa.
negro
Las emociones y asociaciones: el poder, la sofisticación, nerviosismo.
El más poderoso de los colores neutros - negro - aparece en prácticamente cualquier sitio web. Puede causar diferentes asociaciones dependiendo del color que acompaña o dominar a ellos, si se utilizan en exceso.
La fuerza y la neutralidad de negro hace que sea una excelente opción para grandes bloques de texto, pero el color principal se puede crear una sensación de nerviosismo o incluso estar asociados con el mal.
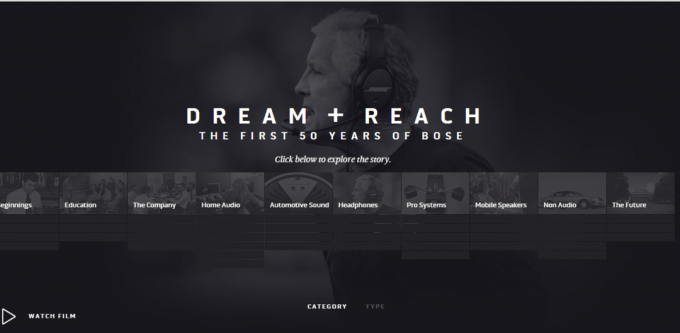
Para la mayoría de los sitios, negro se utiliza para crear una sensación de elegancia. La combinación de diseño minimalista blanco y negro da la impresión de elegancia y estilo, tanto en el sitio Sueño y Alcance Compañía BOSE.

blanco
Las emociones y asociaciones: la pureza, la sencillez, la bondad.
En la cultura occidental, blanco se asocia con la pureza, la bondad y la inocencia. Este color se utiliza a menudo para el fondo de los sitios minimalistas y simples.

Además, ninguno de los colores no permitirá llamar la atención tanto a los otros colores como el blanco. Por ejemplo, en sitio web ganador Awwwards Kloina Toshev todas sus obras están distribuidas sobre un fondo blanco, que sólo se asigna ilustraciones y crea la impresión de una elegante galería.
gris
Las emociones y asociaciones: la neutralidad, la formalidad, la melancolía.
A pesar de que en algunas situaciones el gris puede crear una atmósfera sombría y melancólica, todavía es a menudo utilizado por los diseñadores profesionales.
La cosa en tonos: alternándolas, puede obtener todas las emociones provocadas por tanto en blanco y negro. En general, el gris - es una poderosa herramienta en la mano derecha.

Pero en combinación con colores más vivos en el diseño de fondo gris parece moderno pero no sombrío, como Awwwards.
beige
Las emociones y asociaciones: se transmite el carácter de los otros colores.
Por sí mismo, beige bastante aburrida y sin expresión, pero él tiene una propiedad notable: amarillento adquiere el carácter de colores que lo rodean. Por lo tanto, si se pretende no expresar amarillento restricción sirve como un fondo o el segundo color.
Los tonos más oscuros de color beige crean un sentido de la tradición y mundanas, dará un sentido de la textura del papel y los tonos más claros parecen más fresco y más moderno.

Por ejemplo, restaurante Dishoom de color beige claro alrededor de los bordes más oscuros nombres y dar la impresión de que este restaurante - una nueva perspectiva en la cocina tradicional.
marfil
Las emociones y asociaciones: confort, la elegancia, la sencillez.
Marfil y crema producen casi las mismas emociones que el blanco. Sin embargo más caliente de marfil (o menos estéril) que el blanco, lo que crea una mayor sensación de confort, manteniendo al mismo tiempo el minimalismo.
Se puede utilizar en lugar de blanco marfil para suavizar el contraste entre éste y los colores más oscuros. Por ejemplo, el sitio Arte en mi café Elementos de color marrón-naranja se colocan sobre un fondo de marfil (que se ve de color gris) que conserva una sensación de calor.

espectro de color
Cada sitio tiene una gama de colores, en la que los colores primarios utilizados para llenar un espacio más grande. Como hemos dicho antes, el uso de estos colores afecta la mente y el estado de ánimo sobre todo inconscientemente. Así que elige con cuidado.
A pesar del hecho de que hay muchas maneras de combinar los colores, nos centraremos en los tres más exitosa y de uso común.
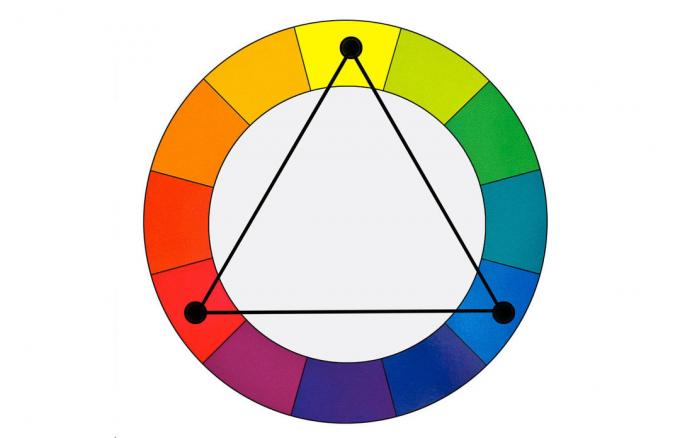
Tríada (triple triángulo de la armonía)

Tríada - el sistema principal y más equilibrada de los tres colores. Se utiliza la resonancia y la adición de colores, pero hay un contraste compleja, por lo que la tríada es la gama más fiable.
En una rueda de color de 12 colores, elegir cualquiera de tres, que se encuentra en 120 grados el uno del otro: un color para el fondo principal y dos para el contenido y la barra de navegación.
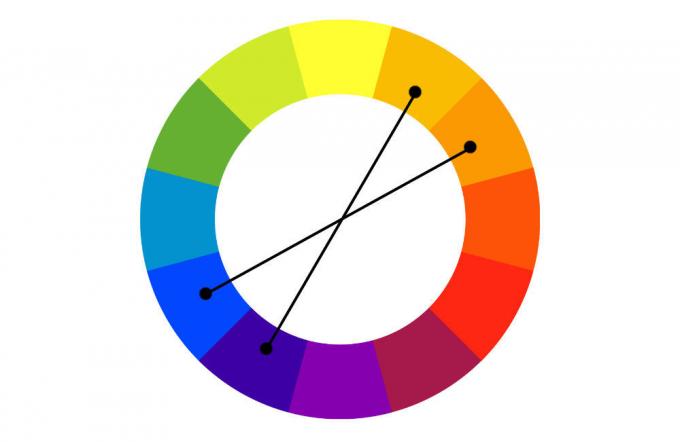
Doble sistema complementario

Esta gama es más difícil de implementar, pero puede ser una solución rentable. Se utiliza cuatro colores: dos y dos de contraste adicional.
Ver cómo la página se ve notablemente la Florida broche de oro, basado en un esquema de este tipo. Rojo y verde contraste de color en las plantas y los bloques de texto y fondo azul y naranja del desierto completan con eficacia la imagen.

Análogos (sistema secuencial)

Gamma colores similares utiliza principalmente colores complementarios. Esto permite mayor claridad destacar algunas cualidades y provocar ciertas emociones.
Por ejemplo, una combinación de rojo, naranja y amarillo destaca el vigor y la vitalidad. El uso de tal escala es muy simple, pero es difícil elegir qué color será incluido en la combinación. Su efecto será exagerada, por lo que no pueden estar equivocados.
Por ejemplo, el uso del azul, turquesa y verde en el diseño del sitio Blinksale Se creó una atmósfera de paz y tranquilidad. Observe cómo el color amarillo que se usa para enfatizar los puntos importantes.

Esto es sólo los conceptos básicos de la teoría del color, que pueden ayudar a crear un diseño personalizado impresionante, y no hay límite a la distancia que puede recorrer en cuanto a los colores en su sitio.
Herramientas de ayuda para seleccionar un color
Afortunadamente, hay varias herramientas que ayudan a traer la teoría del color en práctica. Prueba estas paletas para no tener que empezar de cero en la creación de su:
- Color de Adobe CC, Antes conocido como Adobe Kuler. Esta es una de las herramientas más confiables en la elección de colores.
- Paletton. Si necesita una herramienta sencilla para la selección de color rápida, Paletton es perfecto.
- IU plana Color Picker. La herramienta perfecta para seleccionar los colores de la interfaz de usuario.
Y si estos instrumentos no le conviene, aquí hay otro 28 sitios con paletas y diferentes herramientas para la selección de color.
Existe una relación directa entre el color y las emociones
Recuerde, los usuarios rara vez aviso y apreciar el color del fondo, barra de navegación, las piezas individuales, pero eso no quiere decir que el color no es afectado por ellos. Sólo esto sucede inconscientemente.
El usuario experimenta ninguna emoción, es la relación con el sitio o marca, se hace ciertas acciones: desplazarse hacia abajo para hacer clic en los botones que debe realizar una acción, o, por el contrario, no se notarlos. Y el color juega en todo esto un papel muy importante.
Si usted tiene su consejo sobre el uso del color en el diseño web, comparte por favor en los comentarios.