¿Cómo hacer un sitio web de forma gratuita, si usted no sabe cómo programar
Los Servicios Web / / December 24, 2019

Lisa Platonov
Layfhakera autor.
¿Por qué necesito sitio de visita
Todos los niños frescos tienen un sitio web. Es como una cartera: le dice qué se puede hacer, y muestra un ejemplo de relleno de su precio.
Sitio tarjeta ayuda a crear una marca personal y sirve como publicidad gratuita. Cuando un nuevo proyecto para recordar que en el primer lugar. Esto motiva el desarrollo: quieren hacer un gran trabajo y ejemplos para agregar al sitio.
Además, la recogida en una página del proyecto en el que participó, se ve el resultado - no da autoestima caen a través del suelo y ayuda a hacer frente al síndrome del impostor (cuando parece que usted no es capaz de nada Ya sabes).
Así que decidí que necesito un sitio web y hacer que el mismo día.
Paso 1. elige plataforma
He creado el sitio en sí, sin que el desarrollador y diseñador. Para ello, hay muchas plataformas en línea que permiten montar una página de plantillas ya preparadas. solía Diseñador de "negocios Tinkoff». En ella, se pueden crear sitios de forma gratuita, incluso si usted no es un cliente del banco, y no hay necesidad de comprar un hosting - él también es gratuito.
Paso 2. elegir plantilla

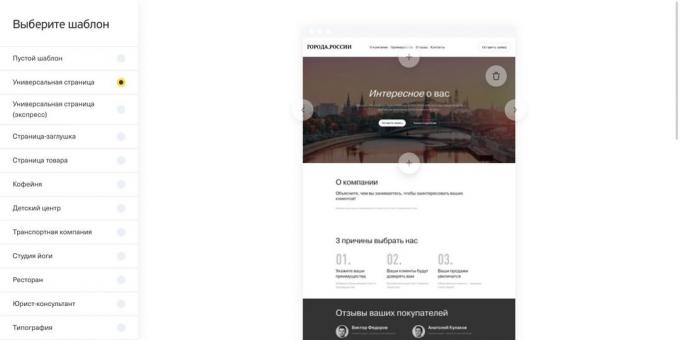
En el constructor, hay plantillas para diferentes empresas: cafeterías, Parque infantil, comercio al por mayor, perforación de pozos, la construcción de casas. plantilla adecuada para mi pequeño sitio web no estaba, así que elegimos una página en blanco y decidí recoger a sí misma.
Paso 3. llegar a una estructura
Cuando se crea un sitio, que desea ir directamente a la parte práctica: plantillas de seleccionar las unidades tratan de colocarlos en una secuencia diferente, experimentar con fuentes y procedencias. Así lo hice, por lo que había pasado más de una hora. No fue la creación sensible del sitio, y el diseñador de juegos prolongada. Entonces me di cuenta de mi error: no hay punto de adición de elementos dispares y reorganizarlos de un lugar a otro. Primero hay que entender lo que está pasando en el sitio.
Así que recuerda, en primer lugar llegar a la estructura y llenar el sitio, y luego trabajar en el diseño.
Estructura - es secciones del sitio. Quería demostrar que yo puedo hacer como escritor, y dar ejemplos de su trabajo. Torneadas bloques semánticos "Juego", "proyectos especiales", "Test" y "Artículos". Necesito más tapa y una sección con contactos - es decir, un total de seis unidades.
Las secciones que te ocurrió, entonces usted puede hacer en un sombrero (la parte superior de la página). Esto simplificará la navegación: el usuario puede ir directamente al bloque deseado, no para desplazarse por la página.
Si no puede llegar a la estructura, mira a los sitios de un pequeño pueblo de su profesión. útil para mí sitio web jefe de redacción y Lyudmila Sarychev cartera editor de Vladimir Lebedev. en "Cambio de Glavred"Reunido una cartera de autores, redactores, editores y correctores - Ideas pío pueden estar allí.
Paso 4. portada maquillaje
Cubierta - es el primero que ve un usuario que visita el sitio web. Se forma una impresión sobre usted, a fin de tratar de hacer que se enfríe.
Elija una plantilla
El sitio constructor "Tinkoff de negocios" tiene plantilla de siete pieles. Si crea una tienda online, es formato adecuado con una foto en la página. Se da una comprensión de lo que el sitio web: sobre el chocolate, bolsos hechos a mano o ramos de novia.
Puedo crear contenido. No tengo nada que poner en la primera página, pero sí mismo, sino en toda la pantalla para que la imagen no está mal. Así que elegí una plantilla con texto y una foto de la izquierda a la derecha:

Configurar la plantilla por sí mismos
Cada estructura de bloque puede ser cambiado mediante la adición o eliminación de elementos innecesarios. Por ejemplo, yo no necesitaba nadzagolovok, uno de los botones y enlaces a las redes sociales, por lo que tuve las retiren.
Añadir foto
Selfie y fotos de vacaciones no va a funcionar, se necesita algo menos relajado. No he encontrado una fotografía adecuada, pero era una de las favoritas de la etiqueta del telegrama. Para empezar, decidí usarlo, y luego se sustituye por sus fotos. Si lo desea, puede ir sin él: es importante demostrar que no lo hermosa que eres, y que sabe cómo hacerlo en su profesión.
Escribe sobre ti mismo
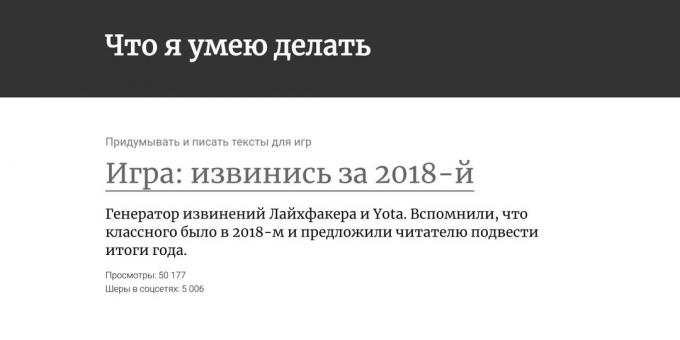
¿Quién eres y qué haces? Debe ser capaz de forma sucinta, informativo y aburrido. Es deseable que sea sincero y mostrar lo que eres fuerte. Tengo esto:

Mira lo que pasó
Utilice la vista previa al cambiar los iconos del panel Editor. Así que ya ves cómo va a aparecer en la portada de la pantalla del escritorio, teléfonos inteligentes y tabletas.
Paso 5. Añadir unidades semánticas
Cuando la cubierta está listo, continúe con las unidades semánticas. A subir con ellos en el primer paso, y ahora quiere moverlo a la página. Aquí estará plantillas de diseño útiles. El "Tinkoff negocios" Hay alrededor de 150 "Acerca de la Compañía", "Productos y Servicios", "Fases y pasos", "Fotos", "Beneficios" y otros.
He estudiado todas las opciones y se establecieron en tres bloques:
- "Texto" - para describir el proyecto.
- "Slider" - para la narración visual.
- "Contacto" - para ponerse en contacto conmigo.
Ajuste cada plantilla por sí mismo mediante la adición o eliminación de elementos innecesarios. Por ejemplo, en el bloque "Slider" no necesitaba el título y la descripción - Tengo que cortar, dejando sólo la imagen.
Copiar elementos repetitivos
Diseñador le permite copiar los bloques que se han añadido al sitio. Para mí, esta característica es muy útil: la aplico a los elementos del "texto" y "slider" y colocarlos en la secuencia correcta.
Paso 6. secciones completas
Escribir texto para las unidades semánticas
Cada sección debe ser el título, subtítulo y una descripción. No es una escritura sabia y justa. Fue lo que hice: en el título del proyecto se hizo un nombre en el subtítulo - Descripción breve, como en los principales espectáculos de texto el número de vistas y clics.

se puede preparar un texto con antelación, pero me escribió de inmediato al sitio - el diseñador recuerda los cambios automáticamente. Una vez que actualicé accidentalmente una página y estaba preparado para el hecho de que los cambios no se guardarán. Pero todo estaba en su lugar, y yo no tenía que volver a editar el bloque.
Añadir foto
Yo tenía que añadir capturas de pantalla de sus proyectos. Probé diferentes plantillas, y eligió deslizador: así que puedo mostrar que parecía un proyecto en el escritorio y las versiones móviles. Zoom y rotar las imágenes pueden ser directamente en el constructor al cargar las fotos.
Paso 7. modifique para requisitos particulares de navegación
Usted ha hecho las áreas de cobertura y de relleno - sitio está casi listo. Ahora tiene que configurar la navegación que el visitante puede ir directamente al bloque deseado.
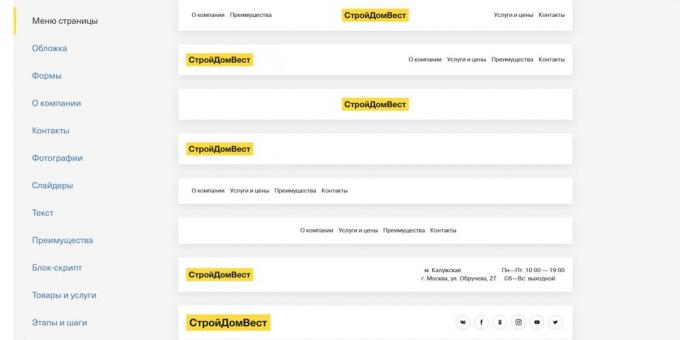
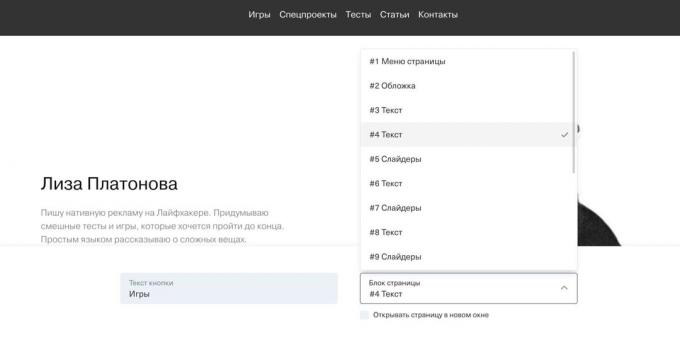
- Seleccione una de las plantillas "página del menú". He añadido un bloque simple sin logotipo, las redes sociales y las direcciones.

- Cambiar el texto y el número de botones. Tengo cinco, "Juegos", "proyectos especiales", "Test", "Artículos" y "Contacto".
- Añadir enlaces. Los botones pueden conducir a secciones de la página (como yo), en las páginas individuales en su sitio o dirigir al lector a otro sitio.

Designer le permite crear cualquier número de páginas libres y sitios: Puede hacer que las páginas separadas para diferentes proyectos, iniciar un blog y hacerlo todo en un sombrero.
Paso 8. Elija las fuentes y orígenes
Cuando haya terminado, vaya al sitio de registro. Más fácil y más rápido para que todas las unidades a un estilo común a la vez, que a editar cada uno individualmente.
Seleccionar un fondo para los bloques
En el constructor, hay una biblioteca de fondos: ejemplo, gradientes, patrones y colores. Puede descargar y sus antecedentes. Elegí un color gris oscuro para la cabecera en la portada del sitio y un botón - se combina con un adhesivo, lo que me reemplaza una fotografía. Los bloques restantes se dejan en blanco.

Para seleccionar un tipo de letra, tiene que ir desde el editor al diseñador principal de la página e ir a la configuración.

En la configuración hay cuatro fuentes para elegir. Al principio parece que esto no es suficiente, pero luego agradeciendo mentalmente desarrolladores: si había más opciones, les habría dedos hasta la noche. Y traté de las cuatro y se detuvo en la primera.
Paso 9. wEB SITE
El último ajuste, y el sitio se pueden publicar:
- Piense en dirección o conectar su dominio.
- Vincular el sitio con su cuenta de "Yandex" para ver las estadísticas.
- Añadir un sitio para "Yandex. Webmaster", por lo que aparecerá en la búsqueda.
- Añadir el chat de la página web - se puede escribir en cualquiera de sus páginas.
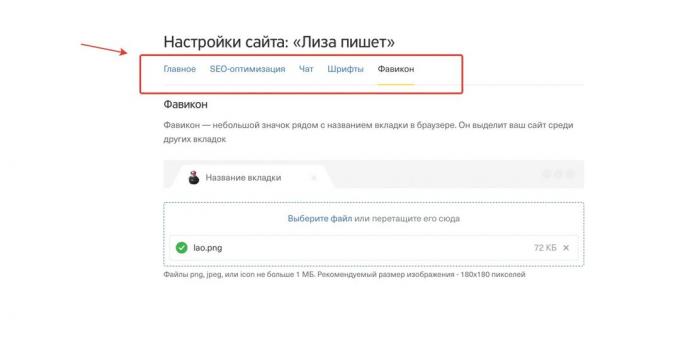
- Descargar favicon - el icono del sitio que aparece en la pestaña del navegador.

Por otra parte ir al editor de la página y haga clic en el botón amarillo grande "Publicar" en la esquina superior izquierda de la pantalla. Hecho! Ahora usted tiene su propia tarjeta de visita en línea.
Con el resultado de que
Constructor de Sitios Web "Tinkoff negocios" limpio y sencillo. Si tiene texto y las imágenes listo para recoger la página en 15 minutos. Llevo ya: experimentar con fondos, no pudo llegar a una estructura clara y una larga selecciona una plantilla.
Inicialmente me molesta que la unidad no puede mover los elementos para cambiar el tamaño de la fuente y reducir la distancia entre los bloques. Pero eso es el diseñador más: los componentes móviles pueden ser para siempre, verificando cada milímetro. plantillas confeccionadas eliminan la agonía de la elección - una buena opción en este momento.
Cree su sitio